Update #1: thanks to the magic of
Readlists, this collection is now available in handy ebook form.
Go grab it for your reader of choice.
“Accommodating low-literate adults does not come at the expense of more adept readers. In fact, crafting your content to accommodate this audience has the added benefit of making information easier for everyone to read, understand, and use. Everybody appreciates clarity.”
The tiny description that would fit snugly into a tweet: Creating content for people with low literacy skills (or anyone under stress) doesn’t mean “dumbing down” anything, you’re simplifying it.
“It is unrealistic to write your content – or ask your client to write the content – before you design it. Most of the time. Content needs to be structured and structuring alters your content, designing alters content. It’s not ‘content thendesign’, or ‘content or design’. It’s ‘content and design’.”
The tiny description that could pass through the eye of a needle: A ‘Content first!’ approach mustn’t be interpreted to mean everything has to be lovingly prepared and finalised before it can be designed.
“We may never be able to anticipate each user’s personal preferences, but the more we understand the relationships between information, the more the compromises inherent in any design decision will be clear—and the better prepared we are to make tough calls.”
The tiny description that would make a pair of pygmy marmosets nod in unison: As we continue to hurtle towards a more flexible future, we need to free our content from the shackles of the traditional web page.
Look, book!
“Since the content model serves different audiences, at several different stages of the project, treat it as a living document. It’s never really complete — you just stop updating it when the project is over.”
The tiny description that has never been sold liquor over the counter: Robust content models can help support communication and collaboration between UX designers, developers, and stakeholders. A powerful tool.
“We need to work diligently to build up an infrastructure that supports accessible publishing. We need to choose and use tools, including authoring tools, that support accessibility; we need to provide accessibility training to everyone involved in the publication workflow from authors to designers to developers; and we need to designate specific individuals or groups to acquire a relatively high level of accessibility expertise so they can provide support to the rest of the community.”
Terrill Thompson, Technology Accessibility Specialist, Information Technology University of Washington
The tiny description that still requires a stepladder to reach the biscuit barrel: It’s great to hear web professionals working in higher ed talking about planning for accessible web content, particularly their successes.
“I can’t remember a time when I wasn’t a night owl. As a kid, I read in bed until hours that would have horrified my parents, had they known. I can recall staying up until 2 a.m. to finish (of all things) Ballet Shoes—a cliff-hanger, apparently, when you are 8 years old. A few years later, I stayed up past three reading The Mists of Avalon, my usual late-night alertness enhanced, no doubt, by the sex scenes. I pulled my first all-nighter halfway through sixth grade. I was 11.”
The tiny description that always got on fine with those fiddly calculator watches: When a good book or prolific writing spell takes you well past the
witching time of night, why stop there? You are far from alone.
“I’m tempted to claim that hypertext empowers us to represent more complex conceptual topologies than older literary technologies, but I’m not completely convinced of that myself: consider the subtlety, nuance, and explosive range of interpretation embedded in your favourite poem. It’s more accurate to say that hypertext enables complex conceptual structures to be explicit—baked into the artifact, rather than emerging through reading.”
The tiny description that’ll never exceed the carry-on limit: Nothing else this year made my heart soar quite as much as this brilliant exploration of the promise and potential of hypertext. Savour it.
“Civility isn’t fancy-talk for ‘being nice.’ It’s the essential quality we require to live together in complex social structures built on our jumpy, irrational primate brains. Online, where we increasingly live, we need it more than ever.”
The tiny description with a big heart: Finding it within ourselves to love and understand those who commit senseless acts of hate might be our only hope.
“If we’re ever going to have the stability to focus on the ‘what’ and not the ‘how’, we need to get more involved in the design conversation, the roots of how digital things are made, not just managed and kept alive. We can do this by looking to other worlds making their work digital-first, like parts of the art world, and see what they’re trying – we don’t have to settle for reflexive, skeuomorphic text formats, much as our nostalgia for paper and ink might tug us in that direction.”
The tiny description that is proud to call Rockall its home: As content strategists, we have a duty to look beyond predefined formats; to explore the potential of our ideas; to get closer to designers.
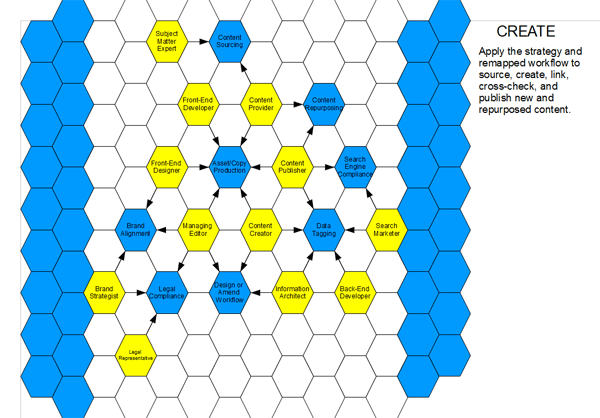
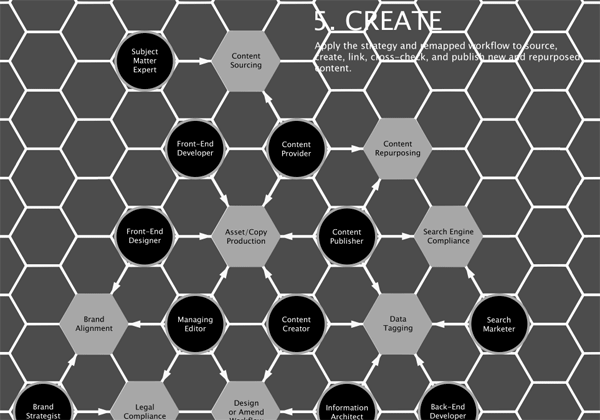
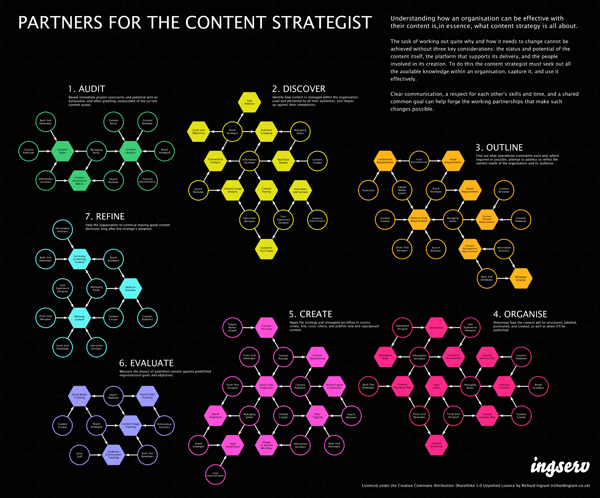
“Despite its fiery name, creative destruction is often a slow burn. It’s not an event, it’s a lifestyle. We will be creating these changes to our organizations and content for years to come. It’ll be painful. It’ll be exciting. And, someday hopefully, it’ll be called progress.”
The tiny description that requires no introduction: As customer demands for content increases, we content strategists are well placed to guide organisations through this process of change.
“The strength of community requires two things: participants and connection. There are no communities of one; we need others. Individuals working in isolation, even when their numbers are great, also cannot benefit from community; we need to interact.”
The tiny description that once received a bear hug from a tardigrade: We can only learn so much on our own. Reaching out to our peers through meetups and conferences can grow ourselves a great support network.
“Your job isn’t to make the change happen – only your client can do that. Your job is to present the change, understand the issues that will serve as barriers to that change, and walk a bit in their shoes. This will be weird – those shoes might not fit and they might have sweaty feet and seriously can’t we all just get a pair of Dr. Scholl’s inserts up in here? – but you’ll learn more about their needs than you’d have ever picked up by doing a competitive analysis of other websites.”
The tiny description that once provided the motion capture for Jiminy Cricket: Not everyone will understand or respond to our efforts to facilitate organisational change. This calls for bravery, patience, and empathy.
“Structuring content requires synthesizing a swath of sources, designing usable systems, changing organizations, training personnel, soothing egos, adjusting priorities, allaying fears, reallocating resources… all while trying not to disrupt an existing content production process that cannot just stop while you sort out all this stuff. Does that sound easy? It shouldn’t. This is big ‘S’ strategy, and it requires understanding, insight, diplomacy, negotiation, and persuasion.”
The tiny description that has long disputed the term ‘pocked sized’: The success of any organisation’s content strategy can only really be determined by how well it is implemented, and how much it is embraced.
“The web’s ability to connect people, facilitate understanding, and amplify ideas has enabled us to build incredible things. It’s also given us a wealth of lessons in how to design thriving, thoughtful communities. Lessons it’s time we turn toward ourselves—toward reaching this more personal, more intimate goal.”
The tiny description that regularly makes a single drink last a whole evening: If we’re truly serious about universal design then we need to work harder to provide every voice with a safe and welcoming environment.
“You shouldn’t have to hire a famous actor to show readers how to use the app with his nose. Much like a printed magazine or book, the interaction should be intuitive, effortless, and grounding. The user should never feel lost.”
The tiny description that uses a teaspoon as a shovel: A thoughtful essay on the rise of small, tailored publishers working to deliver an experience that best reflects today’s multiscreen world.
“It’s no longer possible to be a deep expert in one functional area. Digital requires employees that are more cross-disciplinary and able to adapt to the demands and challenges of varying platforms and understand how communication needs shift between channels.”
The tiny description that still has recurring nightmares about roly-poly puddings: How we can better prepare organisations adapting their existing content processes for coping with those inevitable political challenges.
Honourable mentions
- Allen Tan on highlighting and focus… by Allen Tan, Readmill blog, May
- Bloggers and Bowerbirds by Erin Kissane, incisive.nu, June
- Beyond the page by Nicole Jones, Readmill blog, June
- 10 Timeframes by Paul Ford, Contents Magazine, June
- I’ve been playing the same game of Civilization II for almost 10 years. This is the result. by Lycerius, Reddit, June*
- Growing up in words by Nathan Ditum, sarahditum.com, June
- Summer Reading… and Programming by Robin Sloan, robinsloan.com, July
- Testing Websites in Game Console Browsers by Anna Debenham, A List Apart Magazine, September
- Content strategy scares the hell out of me. You too? by Jonathan Kahn, lucid plot, October
- Your Content, Now Mobile by Karen McGrane, A List Apart Magazine, November
- I Want a World by Nicole Jones, Swell Content, November
- Translation is UX by Antoine Lefeuvre, A List Apart Magazine, December
- Participation by Mark Boulton, The Personal Disquiet of Mark Boulton, December
*ok, so I’ve allowed myself one glaring anomaly