Go to article
Published: May 6, 2013
“In this article, I’ll scrutinize the nature of information environments by investigating their most fundamental elements.”
In Part 1 of this series, I argued that vestiges of the pre-Web, print era still haunt digital experiences. To create information environments that are truly coherent, we must view them not as books full of pages, but as spaces to navigate and explore—much like finding our way through a city or a museum. This is what I call information wayfinding.
In this article, I’ll scrutinize the nature of information environments by investigating their most fundamental elements. In doing so, my ambition is nothing less than to subtly reframe the way we think about interacting with information on Web sites, in mobile applications, and in other digital experiences.
Elements of the City
“In his 1960 book, The Image of the City, … Lynch … outlined the five elements of the city image.”
But before investigating information environments, let’s first look at a physical environment: a city. I mentioned in Part 1 that Kevin Lynch coined the term wayfinding in his 1960 book, The Image of the City. In that same book, as you can see in Figure 1, Lynch also famously outlined the five elements of the city image:
- paths—The roads, footpaths, and transportation lines by which a person moves through the city.
- edges—The walls, railway lines, and shores that form the boundaries between areas.
- districts—Broad areas of the city that possess their own sense of identity.
- nodes—Points of interest that a person may visit—such as a junction, building, or city square.
- landmarks—A physical structure—such as a sign, building facade, or mountain—that serves as an external reference point.
Figure 1—A short video of Kevin Lynch reading passages from The Image of the City
Lynch treated these five elements as a basic vocabulary that we can use to describe existing city images, as well as to guide the planning of new urban development.
During his research, Lynch made two important observations that are particularly relevant to information environments. First, he did not consider the city’s physical form in isolation, but instead viewed the city through the eyes of its inhabitants. (In fact, the primary research method he used was a series of field studies with residents.) Second, Lynch discerned that there isn’t just one image of a city, but rather many sets of images that vary by scale—from the microscopic to the macroscopic.
“[The images of a city] were typically arranged in a series of levels, roughly by the scale of the area involved, so that the observer moved as necessary from an image at street level to levels of a neighborhood, a city, or a metropolitan region.”—Kevin Lynch
Lynch’s ideas on how people view and move through a city are insightful precursors to how people conceptualize and navigate information spaces today. Before we set out to identify the elements of information environments, however, we should first clarify the term information environment itself.
Defining the Information Environment
“An information environment is a place to which someone goes to seek information and satisfy an information need.”
An information environment is a place to which someone goes to seek information and satisfy an information need. Web sites, mobile applications, scientific databases, corporate intranets, and other collections of information all qualify as information environments.
While my thinking has focused primarily on digital information environments, we could also extend the concept to physical places—for example, libraries, bookstores, museums, and even zoos and other outdoor learning areas.
Like the images of a city, information environments can vary in scale. A micro environment could be as small as a single screen of text, a printed page, or a poster on a wall. A macro environment could be as broad as the entire World Wide Web—as when we use a Web search engine—or could perhaps even encompass the totality of human knowledge.
Like the images of a city, information environments can vary in scale. A micro environment could be as small as a single screen of text, a printed page, or a poster on a wall. A macro environment could be as broad as the entire World Wide Web—as when we use a Web search engine—or could perhaps even encompass the totality of human knowledge.
Let’s use a few examples of information environments to frame the discussion that follows:
- Amazon.com—Shoppers visit this ecommerce store to look for and buy products.
- The New York Times—Readers come to this online newspaper environment in search of news.
- A company intranet—Employees come to a corporate intranet to find information that is relevant to their job.
Elements of the Information Environment
“We must … understand how people, the wayfinders who visit the territory, interact with and conceptualize the environment.”
So far, I’ve emphasized the parallels between information environments and urban areas. This does not mean, however, that we should transfer Lynch’s five elements of the city image wholesale to information environments. Rather than naively replicate Lynch’s elements, we should instead apply the same approach he used to arrive at his elements in the first place—that is, conduct a thoughtful survey of the environment, and be attentive to the experiences of its inhabitants.
Following Lynch’s example, we must look beyond the bricks and mortar of the environment itself to understand how people, the wayfinders who visit the territory, interact with and conceptualize the environment. Most information environments consist of three principle elements: districts, layers, and nodes.
Districts
“We inevitably subdivide any environment of substantial size … into smaller areas, or districts.”
We inevitably subdivide any environment of substantial size—whether a city or a Web site—into smaller areas, or districts, as represented in Figure 2. London, for example, has districts such as Mayfair, Soho, and Southbank, while The New York Times—both in print and on the Web—has districts that include World News, Politics, and Technology. Small environments may contain just a few districts, but bustling environments often feature rich taxonomies of districts within districts.
Figure 2—An abstract representation of nine districts

If the physical world were as easy to manipulate as the digital world, one could imagine wanting to sort the buildings in a city environment based on numerous of criteria. These criteria might range from the height of a city’s buildings—for example, skyscrapers on the west side and single-story buildings on the east side—to their color, arranged according to the spectrum of hues—or by their function—for example, offices in the north, restaurants in the east, houses in the south, and stores in the west. In reality, of course, it is geography that dictates the organizational scheme of a city. City districts are contiguous zones whose geographic boundaries remain stable over time. Because of their permanence, these districts serve as the primary means of conceptualizing a city environment.
Districts are no less important in information environments—despite or perhaps even because of the typical lack of geographic constraints. Districts help us to understand a whole information environment by enabling us to quickly survey its integral parts. Without these districts, we would be overloaded with information and unable to see the forest for the trees.
Layers
“While districts form the primary structure of an information environment, there are countless additional criteria that affect a person’s ability to find what he’s looking for.”
While districts form the primary structure of an information environment, there are countless additional criteria that affect a person’s ability to find what he’s looking for. For example, someone trying to find a place to eat in London’s Soho district probably doesn’t want just any restaurant in that area. Instead, she might be looking for a restaurant in a certain price range that serves a certain type of cuisine. In other words, in addition to a geographic preference, she also has a price-range criterion and a cuisine criterion.
We can treat these secondary criteria as layers. While city districts bound an area along two dimensions—breadth and width—as Figure 3 shows, layers introduce a third dimension, depth.
Figure 3—Multiple layers overlay an information environment, providing additional levels of control beyond just districts

Some digital maps allow users to select particular layers of information that they want to view—such as topography, roads, landmarks, and restaurants. Similarly, the layers of an information environment enable users to mold their view of the environment so it aligns with their criteria. Layers help users to filter out the noise and tune in to whatever signal resonates with their mental model.
Many information environments have already embraced layers, and I am convinced that many more will do so in the future. Amazon.com, for instance, provides layers such as Format, Author, and Language to augment its taxonomy of districts, or departments, while NYTimes.com offers—in some places, at least—layers for Date, Content Type, and Author.
Nodes
“Within a district, there are many nodes—or precise points in an information environment….”
Within a district, as Figure 4 shows, there are many nodes—or precise points in an information environment that we might refer to as a Web page, document, or record. There are two different types of nodes: informational and directional.
Figure 4—Nodes are precise points in an information environment, or what we typically refer to as Web pages

Informational nodes, as the term suggests, contain information about a specific topic. Viewing product details on Amazon.com, reading a New York Times news story, and reviewing your employer’s vacation policy on the corporate intranet are all examples of interacting with informational nodes.
Directional nodes, on the other hand, do not provide content of their own, but help direct people to relevant informational nodes that do. Somewhat analogous to a cluster of directional signs at a major intersection or a directory of shops at a mall or airport, directional nodes often list the key informational nodes within a given district or layer. Examples of directional nodes include viewing the Human Resources section on a company’s intranet, clicking the World News category on NYTimes.com, and browsing used, English-language, hardcover, economics books on Amazon.com.
Elementary, My Dear Watson
“Together, these three simple elements—districts, layers, and nodes—represent a subtle, but far-reaching shift in how we think about Web sites and mobile applications.”
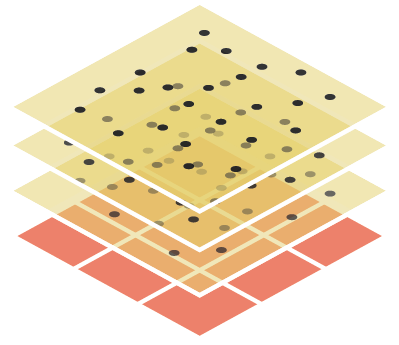
Together, as shown in Figure 5, these three simple elements—districts, layers, and nodes—represent a subtle, but far-reaching shift in how we think about Web sites and mobile applications. Putting to rest the print metaphor and embracing interacting with information as a process of wayfinding, places us in a better frame of mind for creating the coherent user experiences that the future will most certainly demand.
Figure 5—Three elements of an information environment: districts, layers, and nodes

In particular, acknowledging the unique roles of districts and layers, while facilitating a healthy interaction between the two, has the potential to reshape how we architect information environments. Our goal should be to give users far greater control over their view of an information environment, while bridging the gap between searching and browsing. I will return to this particular topic in future articles.
No comments:
Post a Comment
Note: Only a member of this blog may post a comment.